Turbo CSS
CSS made simple
<div class="t1 w-160 h-40">
You only write HTML code
compile
.t1.w-160 {
width: 160px;
}
.t1.h-40 {
height: 40px;
}
CSS is generated for you
Welcome!
Let me explain the big ideas of Turbo CSS so that you can get up to speed quickly.
I'm not going to go in too much detail here, please a explore the menu
for in-depth documentation.
Try it
Before we go any further, maybe you want to take it for a test drive?
Edit the numbers and colors in the following examples and the preview will be instantly updated.
(Do not change
t1 though.)
<div class="t1 flex w-full flex-center py-16">
<div class="t1 w-260 w6:w-540 flex flex-col w6:flex-row bg-c-white rounded-3 shadow-8">
<div class="t1 h-160 w6:w-180 w6:h-auto rounded-t-3 w6:rounded-tr-0 w6:rounded-l-3 bg-cover bg-center" style="background-image: url(/assets/tree.jpg?o1-cache=1);"></div>
<div class="t1 flex-1 p-16 color-text">
<div class="t1 font-20 font-weight-600 mb-4">Lorem ipsum</div>
<div class="t1 ">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum est nulla, laoreet quis rhoncus at, vestibulum et lorem. Donec ullamcorper quam dui, id porta arcu rhoncus vitae.</div>
</div>
</div>
</div>
If you know Tailwind CSS, you may want to jump to this comparision.
A CSS language
Turbo CSS is a higher level CSS language. The class names are compiled just like
JavaScript source code is. Utility functions, like
w
in
w-16
are indeed functions, accepting arguments. The CSS is actually generated by calling these utility
functions and passing them the provided arguments.
Think about it like this:
| Turbo CSS | JavaScript analog |
|---|---|
|
w-16
|
w(16)
|
|
w-12.34567
|
w(12.34567)
|
|
color-red
|
color('red')
|
Fully responsive
Turbo CSS takes a mobile-first approach to responsive design.
(Resize the demo!)
Use
bg-c-blue
to make the background blue on mobile.
All the bigger screen sizes will use this setting, unless you override them at larger breakpoints.
For example, to make it red on screens at least 640px wide, use the
w6:bg-c-red
class. The
w6:
responsive selector defines that this setting shall only apply to screens above 640px.
Use any of the following responsive selectors:
w6:for 640px and above,w7:for 768px and above,w10:for 1024px and above,w12:for 1280px and above.
<div class="t1 h-40 px-32 shadow-4 font-mono flex flex-center color-white bg-c-green w6:bg-c-red w7:bg-c-purple w10:bg-c-black w12:bg-c-blue">
<span class="t1 inline w6:hidden">bg-c-green</span>
<span class="t1 hidden w6:inline w7:hidden">w6:bg-c-red</span>
<span class="t1 hidden w7:inline w10:hidden">w7:bg-c-purple</span>
<span class="t1 hidden w10:inline w12:hidden">w10:bg-c-black</span>
<span class="t1 hidden w12:inline">w12:bg-c-blue</span>
</div>
Conditional styling
Turbo CSS provides all the conditional selectors needed by any web application.
Including
hover:
focus:
active:
visited:
empty:
not-empty:
even:
odd:
first:
not-first:
last:
not-last:
valid:
invalid:
enabled:
disabled:
checked:
unchecked:
hoverable:
not-hoverable:
screen:
print:
and
speech:
.
You can use them with all utility classes.
<button class="t1 px-16 py-4 color-white rounded-3 shadow-4 cursor-pointer select-none focus:outline-none bg-c-blue hover:bg-c-purple focus:shadow-outline-blue-500-50 active:bg-c-red">Button</button>
Chaining selectors
You can chain multiple selectors in a single expression.
Here we use the
w6:hover:bg-c-red-700
class to provide different hover effects on different screen sizes.
(Resize the demo!)
<div class="t1 flex flex-center">
<div class="t1 w-64 h-64 rounded-full shadow-4 bg-c-blue hover:bg-c-blue-700 w6:bg-c-red w6:hover:bg-c-red-700 mx-4"></div>
</div>
Target pseudo-elements
You can target pseudo-elements with the
placeholder:
selection:
before:
after:
and
thumb:
pseudo selectors.
<input class="t1 px-8 w-full h-32 b-1-gray-300 rounded-3 placeholder:color-red" placeholder="This placeholder text is red">
Powerful combinator logic
Combinators allow you to only apply utilities to an element when certain other elements meet a given criteria.
Using the child selector
/
, you could change an element's background color if its parent is hovered.
Using the next-sibling selector
+
, you could change an element's background color if its previous-sibling is hovered.
You will find are even more under Selectors.
Additionally, you can combine them in powerful ways. For example,
hover://bg-c-blue
will only apply if the element's grand-parent is hovered.
This may sound exotic at first, but if you are going to use Turbo, trust me, you are going to use combinators a lot.
They open up a whole new world.
<div class="t1 w-full p-16 bg-c-white">
<div class="t1 w-full h-32 bg-c-gray-200 hover:/bg-c-blue"></div>
</div>
Eye-catching transitions
Creating beautiful transition effects has never been easier.
<div class="t1 px-16 py-4 bg-c-white rounded-3 color-blue shadow-8 b-2-blue transition cursor-pointer select-none hover:/shadow-16 hover:/transform-scale-120-rotate--5">Hover me!</div>
Design system language
Turbo CSS was born out of the need to build a design system for the
Boomla Website Builder and Application Platform. The problem is, the available
tooling was so bad I dare to call it non-existent.
I've tried using design tools like Sketch App and Figma. They are great,
but not for iterating on a huge design system. The amount of copy-paste you need
for a comprehensive design system will slow you down exponentially.
So I played around with using programming languages but it very quickly became
apparent that they are unsuitable for the job. You can't define classes and
then reuse them as higher-level building blocks.
Say, we define a
btn-m
class for a medium sized button.
Now, I want to show it on desktop only, because on mobile, I want
to show a large button
btn-l.
Thus, what I want to write is
btn-l w10:btn-m,
where
w10:
makes it only apply to large screens.
Note that the
btn-m
class is not necessarily a single class. It may have a hover state defined,
may have various definitions for different screen sizes,
styles applied to the
::before
pseudo element, etc..
I did not find any programming language that was capable of doing that.
So I've built Turbo CSS, which is fully composable.
This makes it the most powerful language for building themes and design systems.
I also like to call it a design system programming language.
Turbo UI
Turbo UI is the CSS framework
and component library I've built for the Boomla Platform.
It is surprisingly slim relative to other CSS frameworks, because
for most things you can use Turbo CSS, you don't need classes for everything.
It provides an example for building a design system using Turbo CSS.
Of course, you don't need to use Turbo UI, you can build your own instead.
Build your own design system (theme)
Turbo supports
user defined classes,
which are meant to write your own button classes, etc.
Here is an example for defining a
btn
class:
t1
.btn {
px-16
py-8
rounded-3
bg-c-blue
color-white
shadow-4
transition
select-none
cursor-pointer
hover:shadow-8
hover:bg-c-blue-400
focus:outline-0
focus:shadow-outline-blue-500-50
active:shadow-1
active:bg-c-blue-600
}
Of course you can define any number of classes in a single file.
You can also re-use them to build even higher level classes.
And you can compose them however you want.
Anything that you could do with a base utility, you can do with your own
classes.
You can either define your custom classes as libraries (recommended) or in the global scope.
For example, when you define the
btn
class in the
example
library, you will reference it via
example.btn
.
When loading it into the global scope, you would simply use the
btn
class on its own.
Use in an existing codebase
You can even use Turbo on your existing codebase! Turbo CSS has zero side-effects,
when used correctly.
I'm sure you have noticed the
t1
class, it has many purposes.
One of them is namespacing. All generated classes include the
t1
namespace class, thus if your project is not using it, you can use Turbo on your project
without accidentally breaking anything.
(I haven't found any CSS framework that is using it.)
Turbo CSS classes can also be namespaced to prevent other CSS frameworks from polluting your
Turbo styled elements.
For example,
p-16
could become
NAMESPACE-p-16.
For avoidance of doubt, the namespace is automatically injected, you would not write it yourself.
How about the CSS reset?
Turbo CSS doesn't have a global CSS reset. The
t1
class is used to apply the base styles to every element, one-by-one.
While this is the Turbo best practice, there are some cases where you simply can't do that.
For example, in a contenteditable area.
There is a special
t1-all
class that lets you apply the reset to the entire subtree of an element, if you choose to.
Adding it to the HTML element would be akin to using a global CSS reset.
Additionally, some CSS properties are inheriting by nature, mostly text styles.
For example, say you want to make a single word in a text bold.
You certainly don't want to loose all the other text styles, like color, font-size, font-family, etc.
Because of this, we can't use the
t1
class for that purpose.
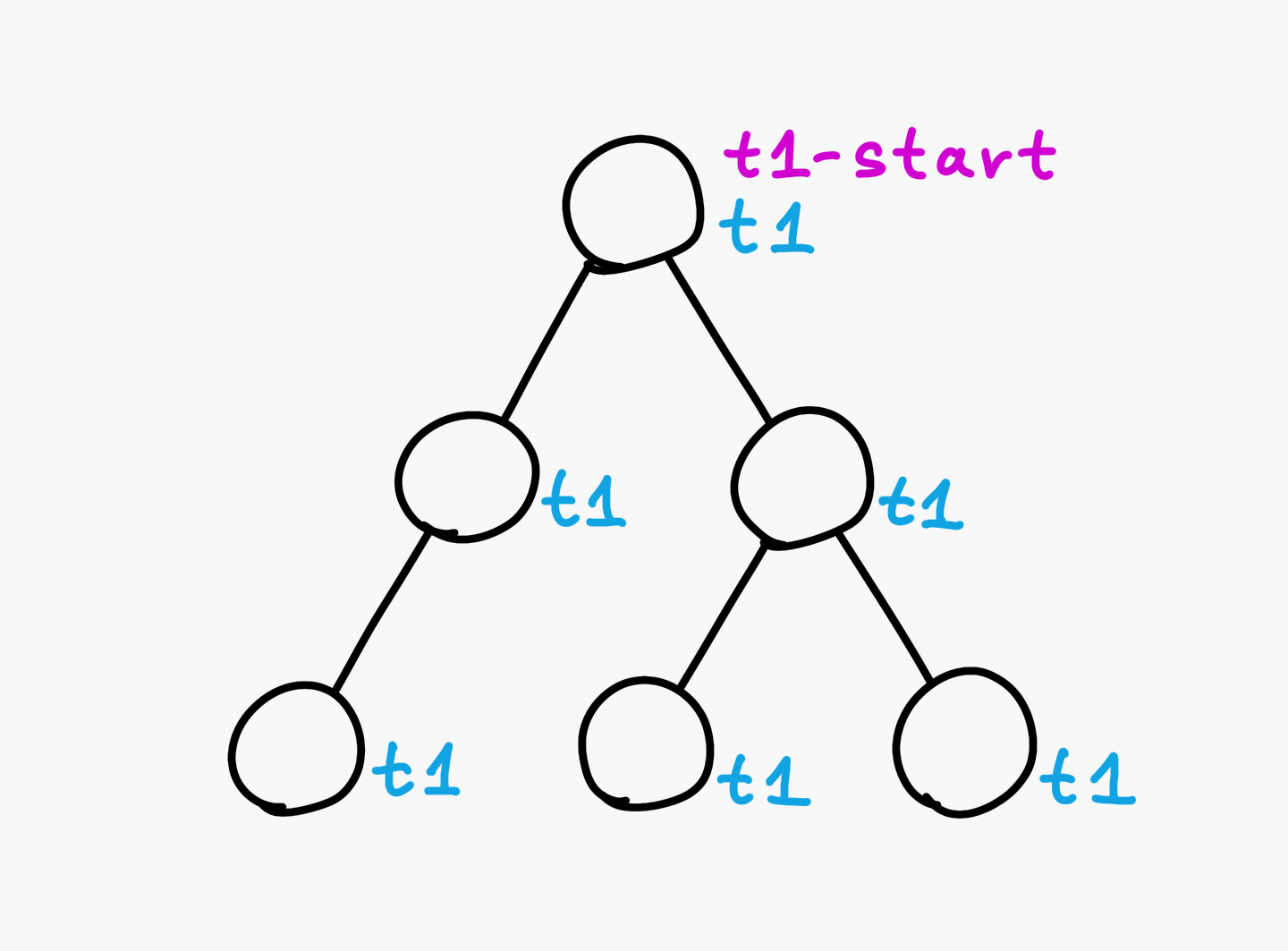
Instead, there is a
t1-start
class which you should use once at the root of any subtree controlled by Turbo CSS.

Turbo CSS compilers
It was fairly easy to decide what language the Turbo compiler should be implemented in.
I wanted it to be accessible to all developers, so the obvious answer was: all of them.
While I can't possibly implement it in all programming languages myself, I can still
take an API-first approach, meaning that I'll design and document the language and its
standard library as a suite of language independent test cases,
the Turbo CSS specification.
So that's exactly what I did. I've also implemented it in 2 languages,
JavaScript
and
Go (soon on Github)
which can be used as reference implementations when translating the Turbo compiler to
other langauges.
Compile in the browser
So long there is no compiler written in the backend language you use, or in
case you have no backend language, Turbo still has you covered.
You can download a pre-built browser-based compiler that you can drop into your site - and boom, it will just work.
It will compile all the styles before the first paint to avoid any flickers.
It will even watch the DOM for changes and update the generated CSS accordingly.
And it's only
22kB
minified gzipped.
Try it on Boomla
If you are looking for a website builder with integrated Turbo CSS support,
you are looking for Boomla.
Boomla is pushing the boundaries along many dimensions, Turbo is just one of them.
Here is a link to
create an account.
Playground
You can also play with it in the Turbo CSS Playground.
Use it to save and share code snippets.
Is it production ready?
Turbo CSS is currently used on over 1000 websites on the Boomla Platform.
It has been used in production for over a year, thus we have likely encountered most of the edge cases.
By the way, this is already the 2nd implementation.
The first one started out as an experiment which turned out to be so good
that after some hardening it was also used in production.
There is an extensive documentation on this website. See the
background-size
utility, for example. Every utility contains a syntax definition, live editable
examples and the relevant specification test cases that are automatically
executed on every page load.
Browser support
As Turbo CSS is a compiled language, it mostly comes down to what CSS features
you want to use. Turbo does apply vendor prefixes, the nuances can be configured.
Some older IE browsers may not support the
@
self selector used by Turbo. We will have to do more explicit testing on that.
Permissive License
The idea behind the
Turbo CSS license is to allow
using it for all use cases that are not competing with the core business
of its sponsor company, Boomla.
This covers just about all use cases out there, though for example you could
not create a website builder or other visual editor using it.
See the license itself for more info.