Create a page app
Having the menu in one place is great, but our page layout is repeated in many files. Let's create a page app and use that by all of our pages.
Create the file
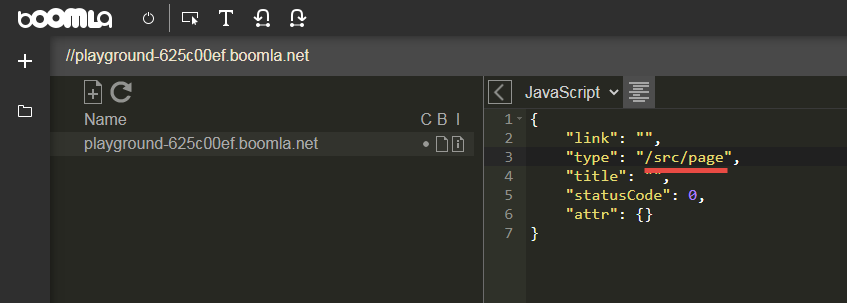
/src/page, set its type tosjs-4etand copy the contents of the root file into it.Empty the body of the root file and set its type to
/src/page.

At this point, you can visit your root page and it will work just as before.
What is going on here? When you visit the root file, its file type points to another file, so that will be executed instead. Of course, we want to have different content on our pages, so let's continue.
Create the file
/main. No need to set its file type.Create the file
/main/content, set its type tosjs-4etand its body to:
Open the
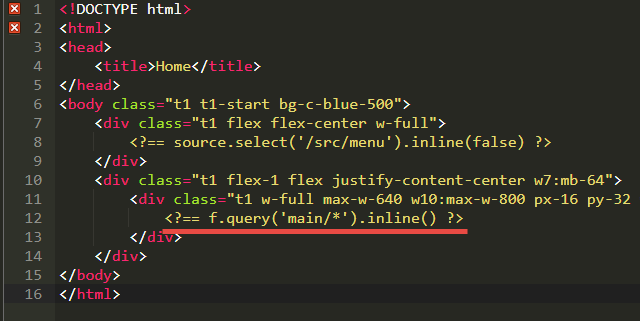
/src/pagefile's body and replace the contents on that page with:
We are primarily interested in this line:
<?== f.query('main/*').inline() ?>

When a page is visited, the /src/page app will be executed. The source variable within its code will always reference /src/page file while the variable f will reference the actual page the user is visiting. f.query() will search the filesystem and return matching files. In this case, when the root file is visited, f will point to the root file. Finding main/* will only match the /main/content file under it. So, this file will be inlined into the page.

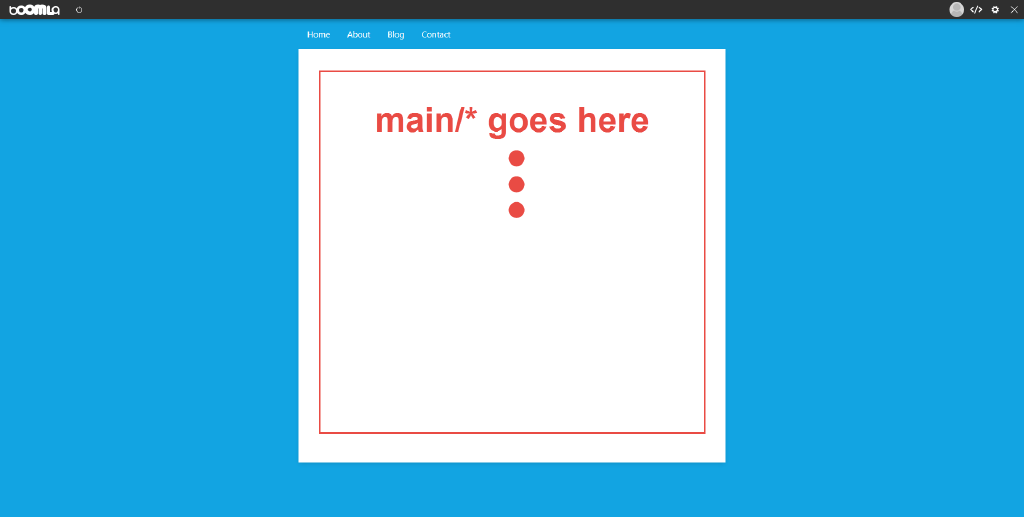
Let's visit the root page to see the results!
Okay, time to update all the other pages too. Change their file types to
/src/page, create themain/contentfiles under all of them, and move the relevant HTML code in there.
Also, make sure to empty the file body of each of the original page files to keep things nice and tidy.
Visiting all our pages, they should work like before. But now, we can change the background-color of all our pages in one place and all of them will be updated.
This helps you work faster and it also guarantees a coherent user experience for our visitors.