Embed the same menu in every page
If you wanted to create another page, you would have to edit the menu on top of all pages. That's error prone, let's fix that. We'll move the menu code into a single file and use it on every page.
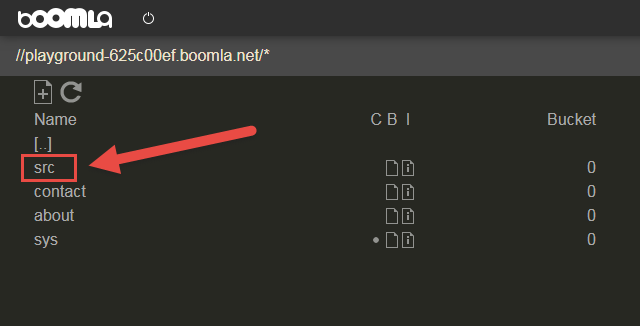
Open the IDE, navigate into the root file and create the file /src. No need to set a type on it. This will be just a container to hold our menu app.

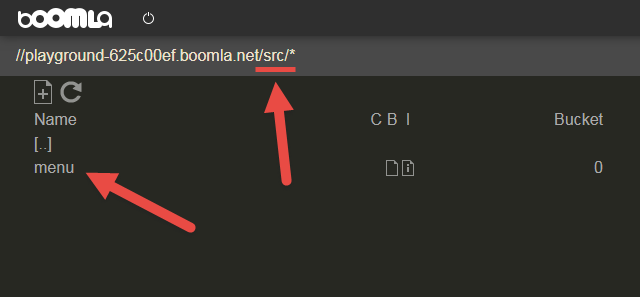
Navigate into it and create the file /src/menu.

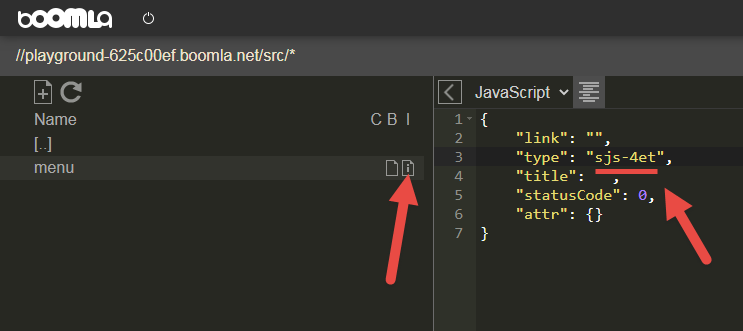
Set its type to sjs-4et,

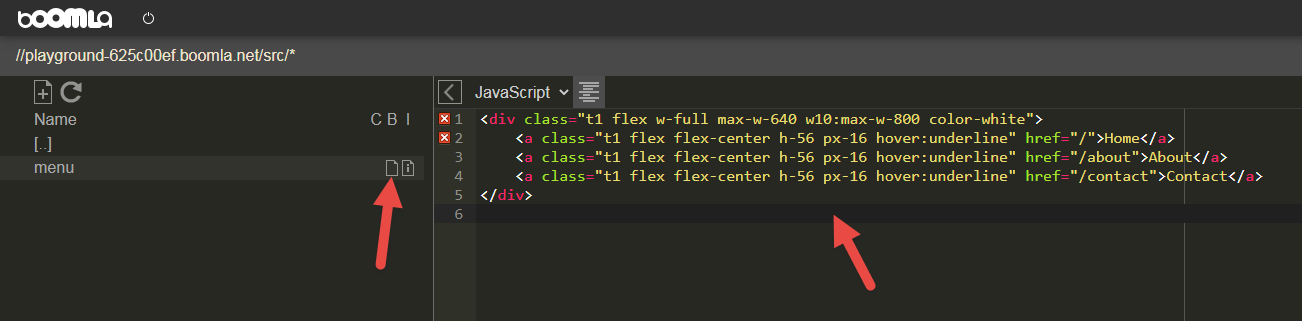
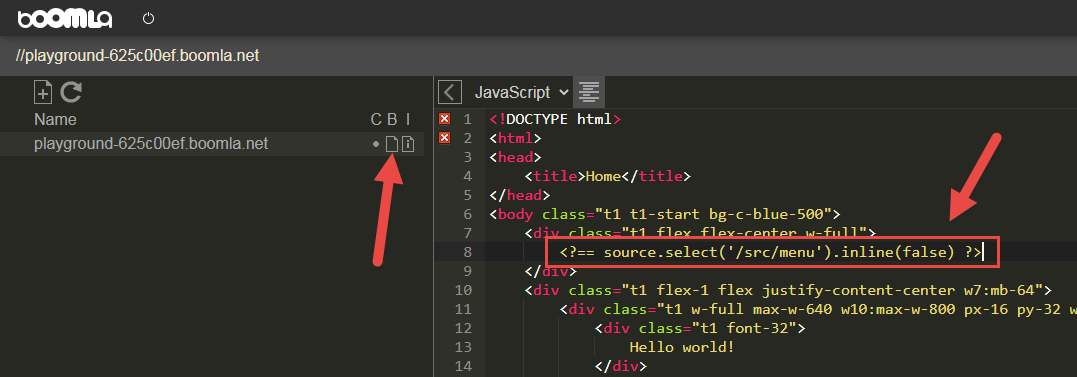
and add HTML code responsible for the menu to its body:

In all the page files, replace the menu's code above with this:

Once you are done with that, you can edit the menu centrally. Let's add a new page so we can enjoy our success!
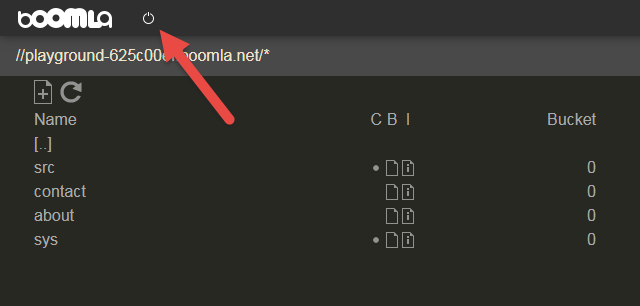
In the IDE, turn on the Toolchain. This will allow us to select files and access the contextmenu on them.

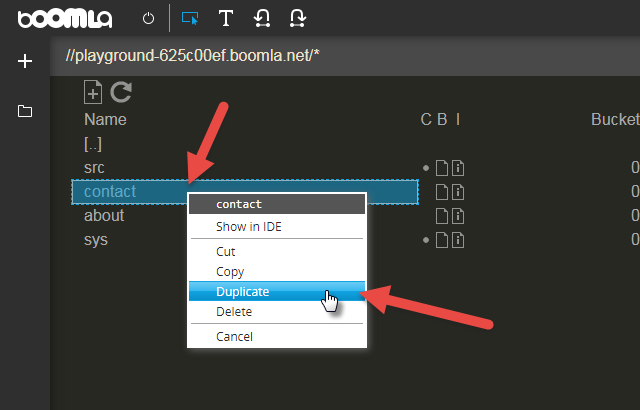
Right click the file /contact and choose Duplicate.

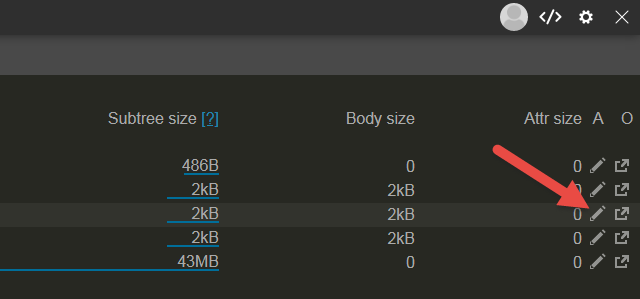
Rename it to /blog. To rename it, the text editor on the right needs to be closed. You will find a pencil button on the right side of the IDE, click to rename the file.

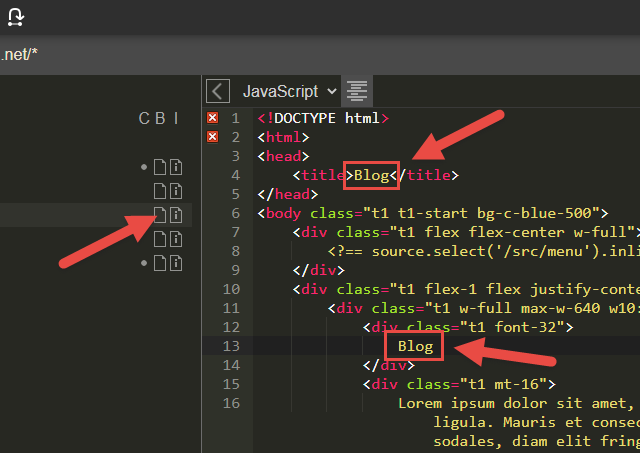
Change the body of this new /blog file to display Blog.

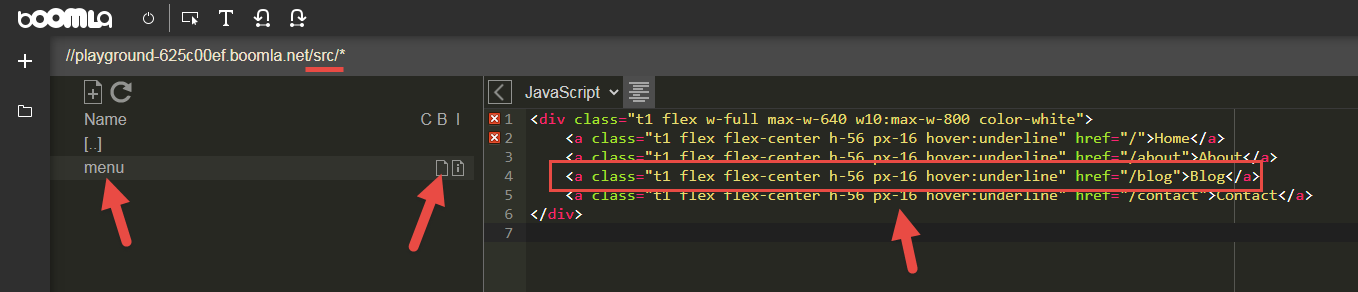
Finally, edit the /src/menu file: add a new menu entry pointing to the /blog file. Note how we are only updating a single file here, not multiple files!

Visit your site and click around your pages. Congratulations, your multi-page website is taking shape!