Your first page
1) Create an empty website on Boomla
Create an account if you haven't already, then go to create a new website.
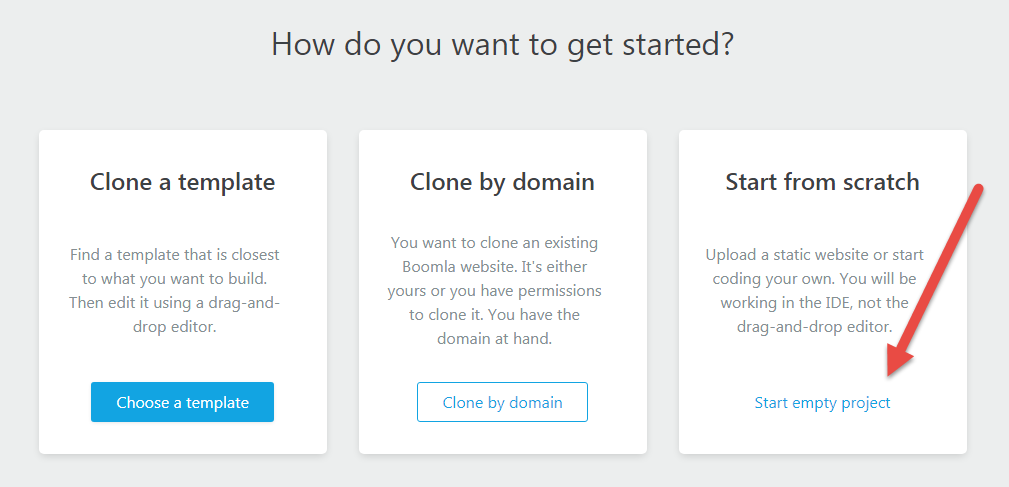
As we want to code the website from scratch, select Start from scratch.

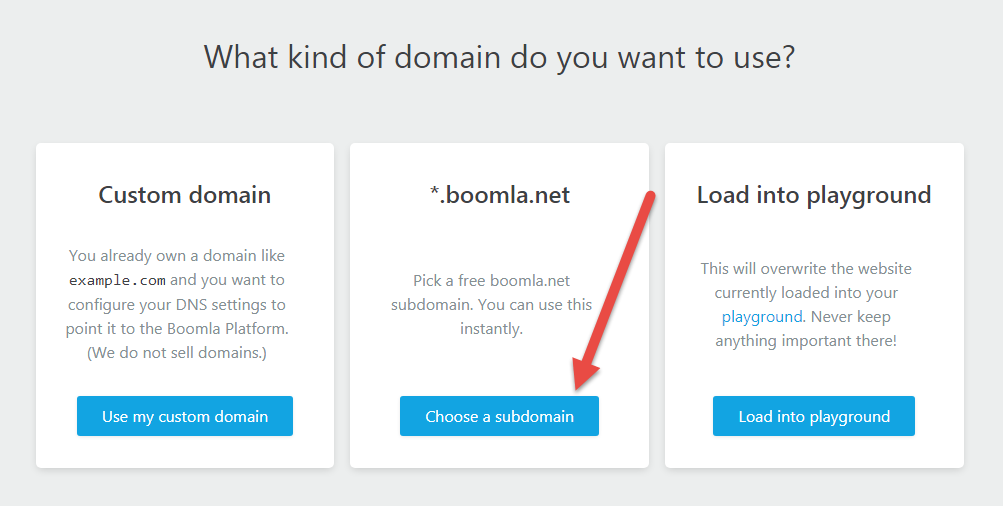
You will be asked what kind of a domain you want to use. Select *.boomla.net. This way you can instantly have a free website running.

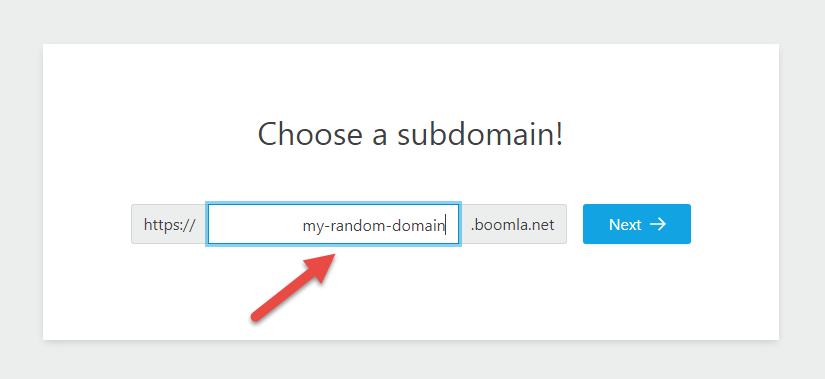
Choose a subdomain name for your website. Don't think too much, just use anything..

Hit the open button to visit your website.

Congratulations! Your website is up and running, already available from around the World.

2) Add some content
Let's add a Hello world! message to your website.
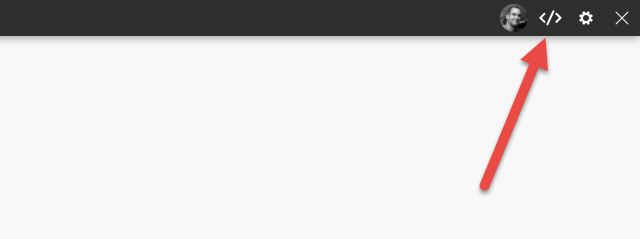
On top of your website, you will see a Toolbar. On the right of that Toolbar, you will find a link that looks like this: </>. Click it to open the IDE.

You will land on a screen telling you that the IDE is not yet installed on your website. At this point, your website is like a fresh installation of your OS: it doesn't contain much. Let's install the IDE.

We will use another package that you will need to install: v1.pkg.turbocss.com. Click this link and follow the steps to install it. This package is required by Turbo CSS, which will be responsible for our design.

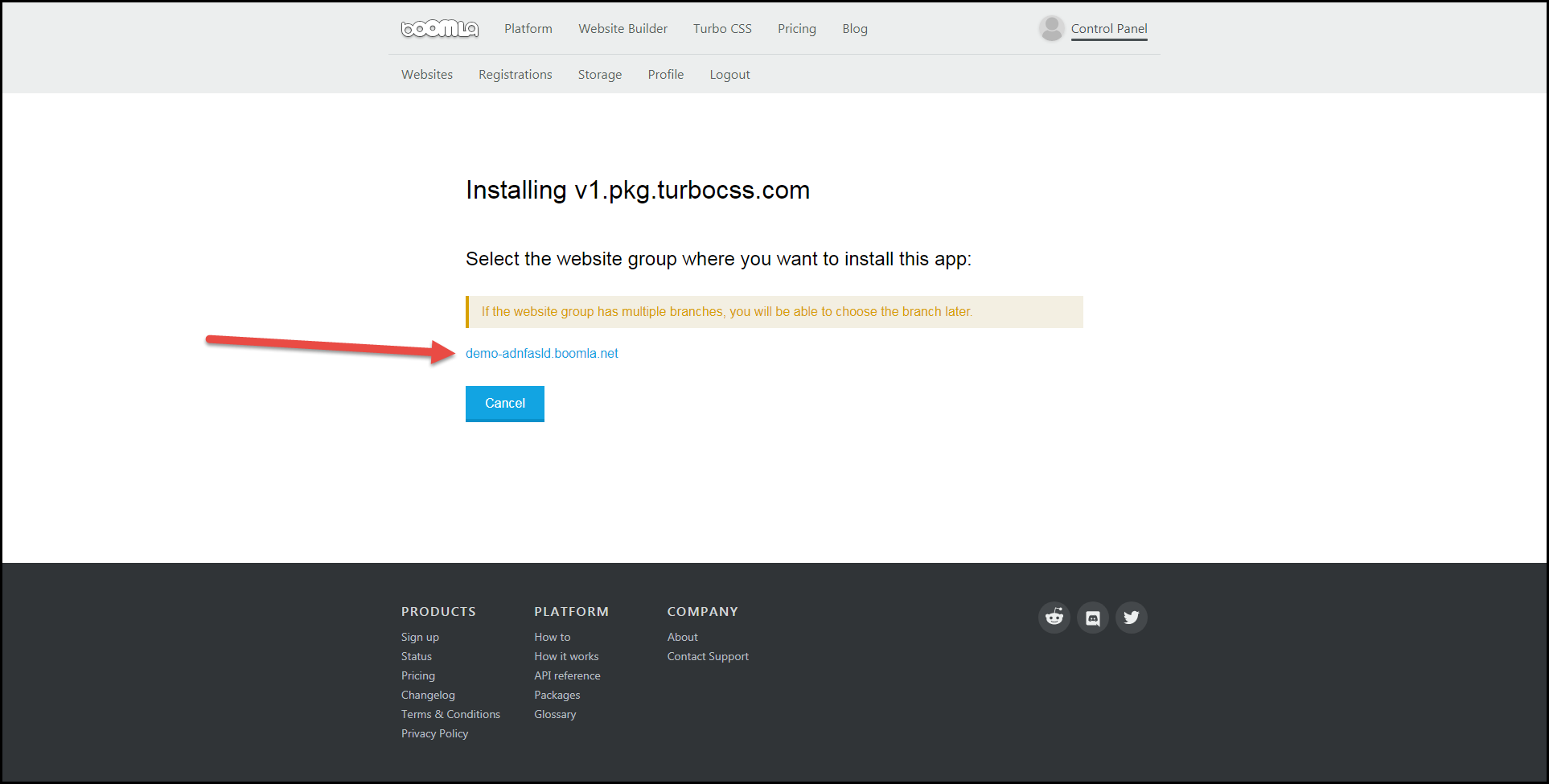
Select the website where you want to install this package.

Upon success, you will be sent back to your website:

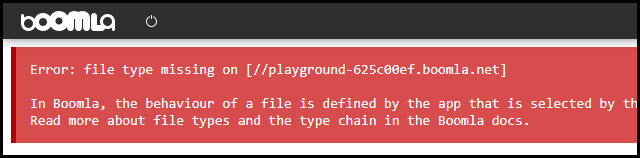
At which point you will see a big red error that the file type is missing on the root file. Well, it is missing! :) We are working on it, let's continue.

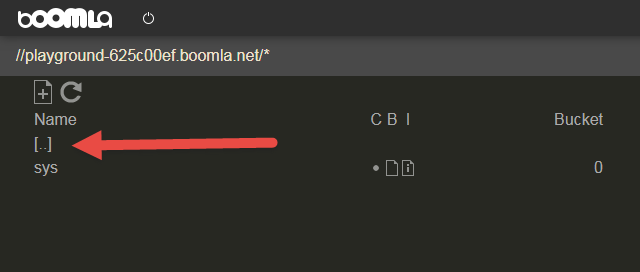
In the IDE, you will see the Filesystem structure on the left. Navigate to the top by clicking [..] as long as it is shown.

You will see the root file of your website. It's file name matches your website's domain.
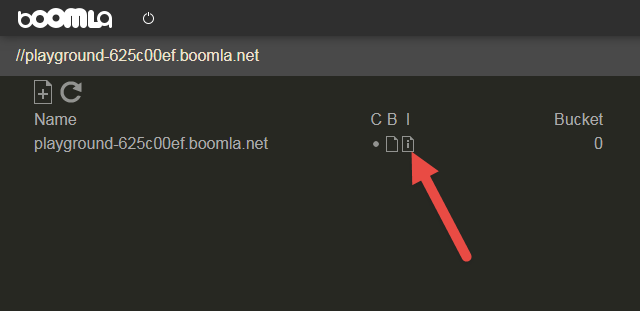
Open the root file's metadata by clicking the icon next to it witch looks like a file and has a letter i in it.

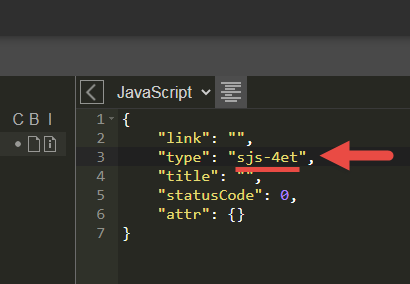
You will see the file's properties open up on the right. Set its type property to "sjs-4et".

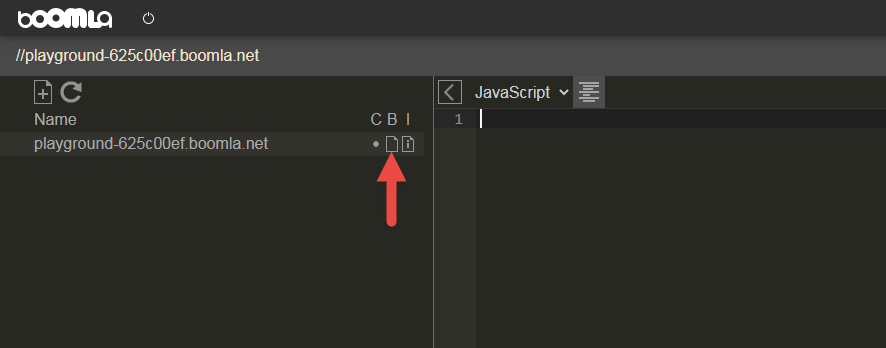
Open the root file's body by clicking the icon next to the root file's name that looks like a file and has no letters on it.

The file's body will open up and it will be empty for now. Add the following to it:
Reload your website. This time, the message Hello world! will appear.