Creating new pages
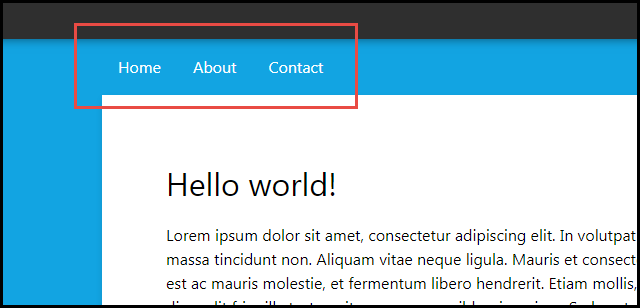
Let's create two more pages with a navigation menu at the top of the page.
Note: if you make a mistake, find the undo/redo buttons on your toolbar.
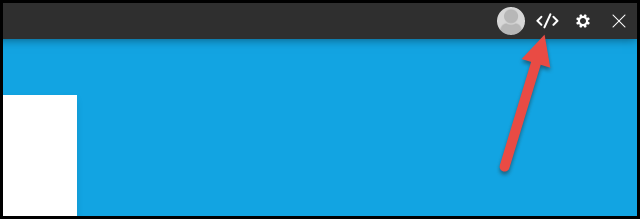
Again open the IDE,

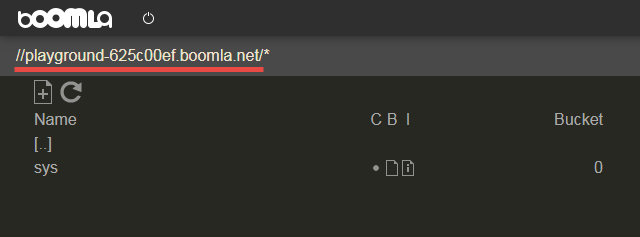
then make sure you are within the root file of your website. You should see only the domain in the location row:

Note that in Boomla, files are also directories at the same time, so they can store data and have children at the same time. This may be weird at first but this is super powerful.
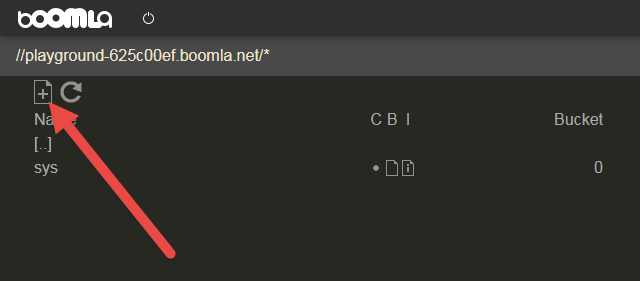
Create a new file named about.

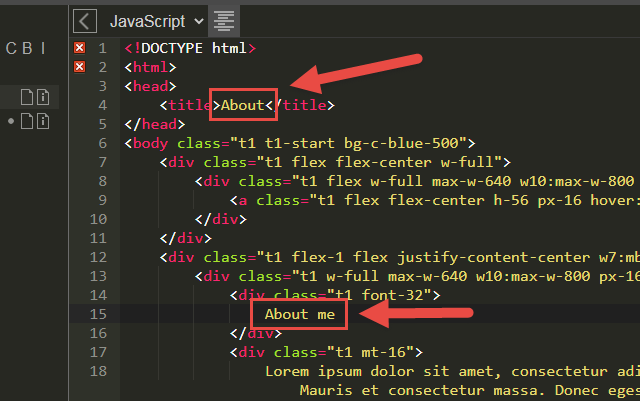
Set its type to sjs-4et and its contents to the same as the root file's, except change
the title tag to About, and
the Hello world! text to About me.
(Whatever the title tag contains will be shown on the browser tab.)

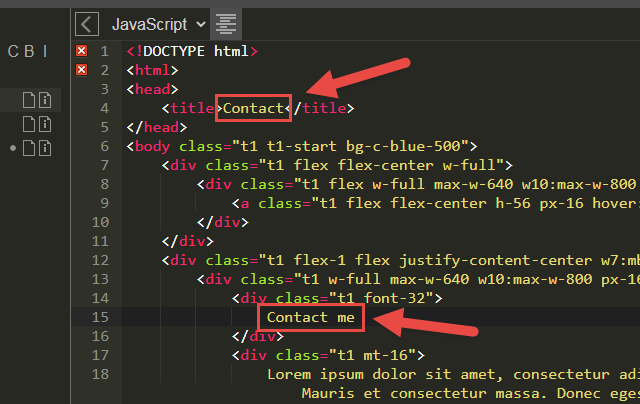
Similarly, create the file /contact, set its type to sjs-4et and its file body to the same as the root file's, except change
the title tag to Contact, and
the Hello world! text to Contact me.

At this point, you can visit those pages in your browser and they will work. Except, the menu won't allow navigating across them as only the Home page is shown.
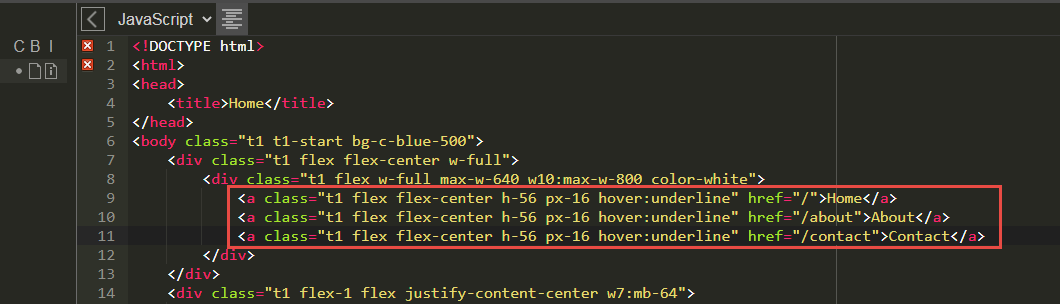
Let's extend the menu on all 3 pages by linking the About and Contact pages as well.

Make sure you updated all 3 pages! Once you have done that that, you will be able to navigate across all your pages using the menu.