Named buckets
2021-04-24
This is a developer post.
The Boomla Filesystem has changed a bit. We used buckets in the past, then about a year ago we have replaced them with sections. This was a year focused on making Boomla websites look great and figuring out if sections are a good idea after all. We could say this was a large experiment. I knew that buckets were flawed, I suspected that sections are also flawed, I just didn't know how to do better. That's why there was almost no documentation on them as I expected them to change or retire.
The experiment is over, R.I.P. sections, welcome back buckets - with a twist.
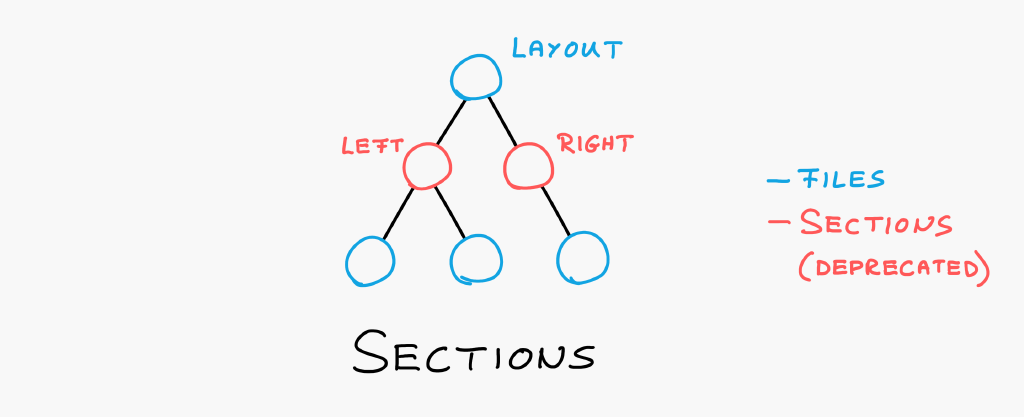
What are sections?

Sections have been regular files used to group children of a file. For example, a file representing a two-column layout would contain a section child named left and a section child named right, which in turn would contain all the files in the left and right columns respectively.
Thus, sections show up in file paths and URLs. For example, an image in the left column of said container could have a path container/left/image.jpg.
This is fairly easy to understand, which is good. It also makes URLs incredibly long and hard to read, especially if you have a nested layout structure, which is super ugly. These section files need to be created within each app instance and they also may be accidentally removed, which may cause bugs.
We also thought it's a good idea to use files because all the features available for files are immediately available for sections, like file links, file types, etc. Sounds like a huge plus but we have never used them over a year.
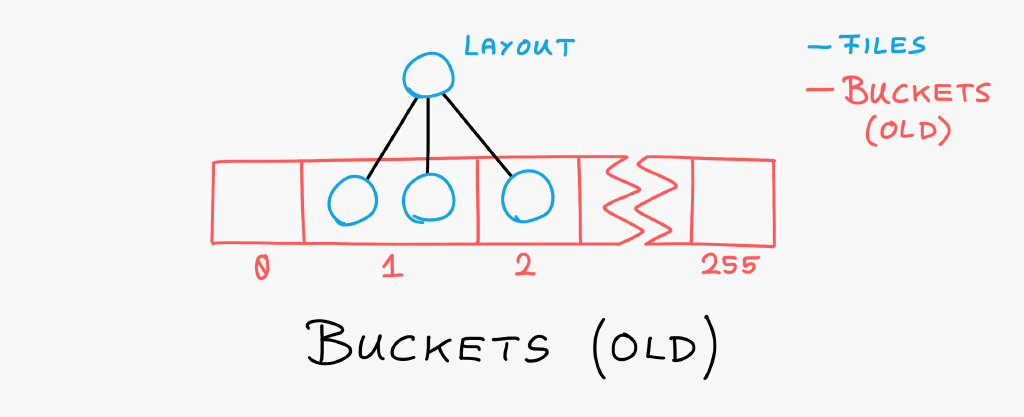
What was wrong with buckets?

The biggest issue with buckets was that it was hard to learn them. I've explained it countless time to developers and it was the number one hardest concept to understand. Getting rid of the concept and using files instead seemed like the way to go.
But what exactly was hard in learning them? Well, there were 256 buckets, identified by bucketIds ranging from 0 to 255. These buckets would always exist everywhere in every file. Bucket 0 was for code and other assets, and the rest were app defined. For example, a two-column layout would use bucket 1 for the left column and bucket 2 for the right column.
You could also not see the buckets in the IDE. There was also no way to list them. So buckets were like a mystical thing.
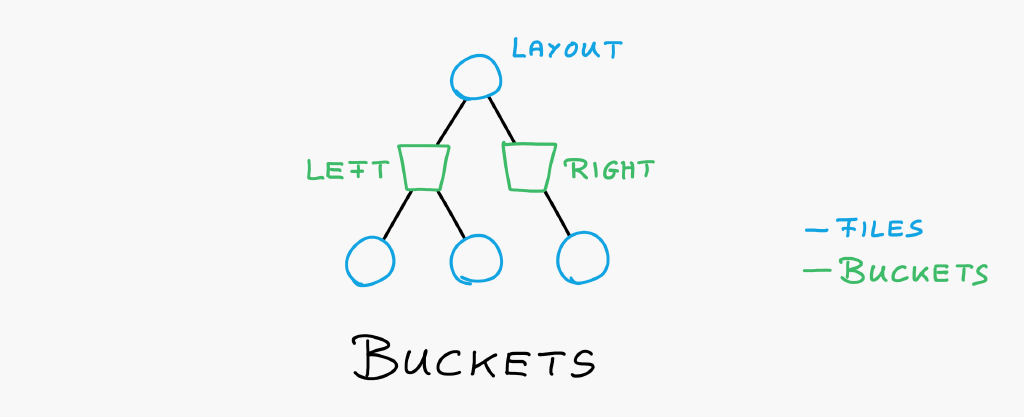
Fixing buckets

Yet the way buckets worked internally was just perfect. It wasn't the concept that needed changing. It was the aesthetics. That's why we have moved to using named buckets, so that you can understand what the buckets do instead of having to guess them.
Buckets also became a first-class concept in Boomla. You can list all the available buckets in a file. You can also select the Bucket object itself and pass it around. It's not just a property for selecting files on the filesystem. It is an object in the filesystem tree.
You can also see them in the IDE as part of the hierarchy instead of a property of files, which helps in building up your mental model of it.
That was crucial because buckets do have their own special behavior. This has to be respected, or we will have to fight the consequences in workarounds. Trying to squeeze files into their place just didn't work well.
Elevating buckets to a first-class concept is the best approach if you believe in always using the best data structures for the job - which I absolutely do.
What is affected
Pretty much every layer had to be changed:
the Filesystem,
the way components work,
the sjs-4 engine,
the nocode editor,
the IDE,
the available building blocks in the uikit.boomla.net package.
I explained what I'm working on a couple of posts ago. This feature was required by the HTML/CSS UI-kit and the developer onboarding docs. Can't wait to release them!
Cheers,